

Piensa en un perro noble, bueno y tranquilo. Seguramente tengas en mente a uno como este.

El labrador retriever es una de las razas más populares del mundo, conocidas por su excepcional inteligencia, energía y bondad. Forman parte de las brigadas caninas policiales en operativos antidroga, antiexplosivos o de búsqueda y rescate.
Y sobretodo ¡son preciosos!

Las Azancas es una nueva iniciativa en Castellón, formada por criadores jóvenes que dedican todos sus esfuerzos en formar compañeros para toda una vida. Con residencia canina y un amplio terreno de 10.000 metros cuadrados con una piscinita exclusiva para perros.




www.pescaserra.es
A partir del próximo 1 de Enero las facturas se emitirán a nombre de Aitor Serra Martín. Es un cambio a nivel fiscal que no implica modificación de las condiciones de los servicios. Los pedidos pendientes hasta la fecha serán cancelados y generados de forma manual con los nuevos datos tras el pago.
Aprovecho para desearte unas felices fiestas.
Hoy en día es algo habitual entrar en una web y ver en la parte inferior algún tipo de imagen que indique que se puede hablar con un representante. Es una manera rápida y sencilla de entablar una conversión más pausada de lo que puede ser una conversación por teléfono. Permite ir revisando varios aspectos de la web y preguntar las dudas que vayan surgiendo.
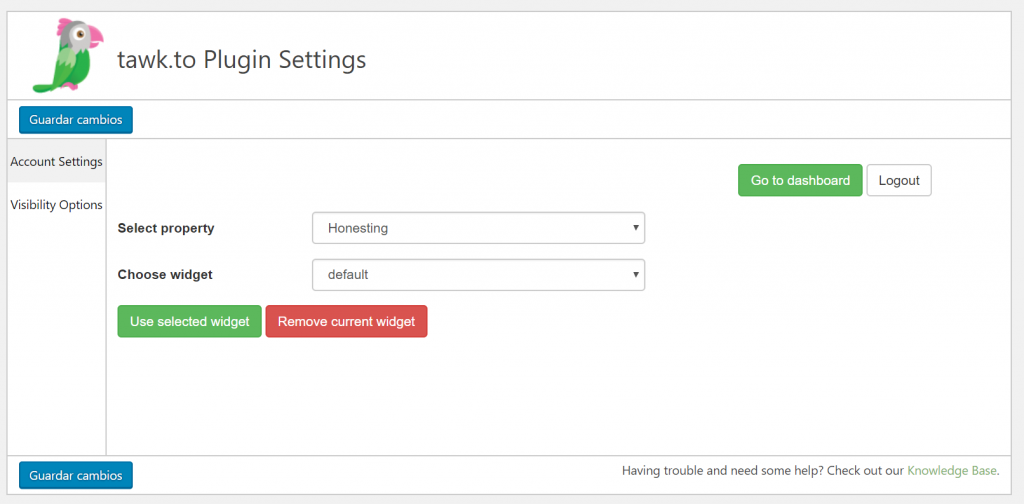
El chat que puedes ver en esta misma web utiliza el servicio gratuito de tawk.to funcionando con un plugin para wordpress.
Atrás quedan los días donde añadir un chat era una tarea complicada y requería de conocimientos de programación. Sólo tienes que darte de alta en el servicio y seguir las indicaciones.
Pues además de porque es gratuito para pocos chats mensuales y de que funciona muy bien:

Un chat en la web mejora la comunicación, puede ayudar a cerrar una venta y es el canal ideal para tratar un tema técnico largo que requiera de intervención remota.
Un servicio personalizado para solucionar problemas en tu página web: corrección de errores, problemas con plugins de WordPress, actualizaciones manuales, limpieza tras un hackeo, mejoras de rendimiento y optimización para buscadores.
| Bono de 1h | 38€ |
| Bono de 2h (ahorra 4€) | 72€ |
| Bono de 5h (ahorra 20€) | 170€ |
| Bono de 10h (ahorra 60€) | 320€ |
| Bono de 20h (ahorra 160€) | 600€ |
Un bloguero había montado su página web con WordPress y un tema gráfico Premium. Usaba un plugin de pago y algunos otros gratuitos que no terminaban de hacer su función. La web daba errores en la navegación y no estaba actualizada. Contrató un bono de 10h y solicitó que se solucionaran los errores para dejar la web estable.
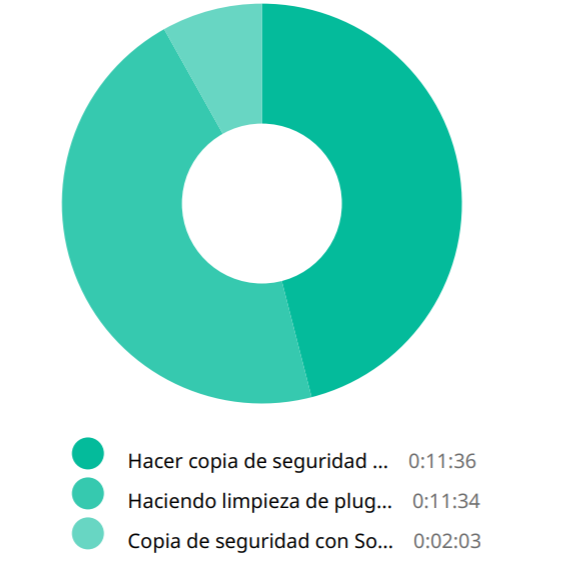
Las tareas realizadas fueron:

El tiempo total de intervención fue de 25 minutos que se descuentan de su bono. Ahora le quedan 9h y 35 minutos. El bono no caduca por lo que puede solicitar una intervención siempre que lo necesite simplemente enviando una consulta desde la zona de usuarios.
Con los bonos también puedes crear un plan de acción completo para tu web, enfocado en mejorar el diseño y aumentar las visitas. Ejemplo de plan para 1 año:
Durante el proceso de creación o mejora de una página web surgen muchas dudas, desde las más generales sobre qué secciones crear, qué tipo de contenido añadir, hasta las más básicas como ¿qué tipo de letra utilizo?
Hoy quiero hablarte de una pequeña extensión que se instala en el navegador Chrome y te permite saber de forma muy rápida qué tipo de tipografía está usando un texto de una web.
Se llama WhatFont, gratuita. Puedes instalarla directamente desde el propio Chrome. Una vez activa tendrás un nuevo botón en la barra de herramientas:
![]()
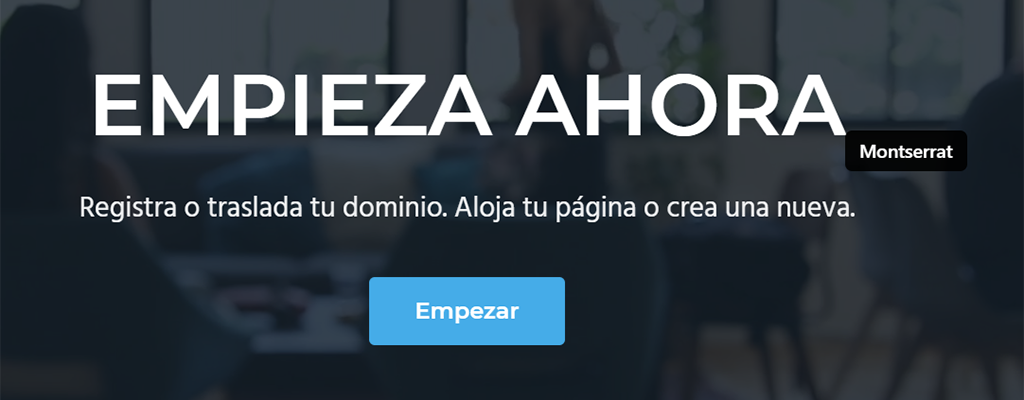
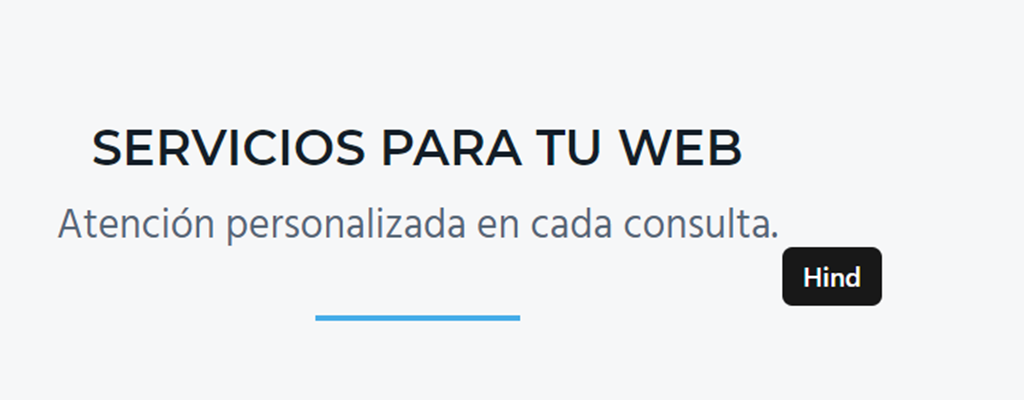
El funcionamiento es muy sencillo. Haz click en la f? y luego pasa el ratón por encima del texto que quieras saber el tipo de fuente que usa. En el caso de Honesting por ejemplo, muestra la tipografía Montserrat en el título principal y Hind en el secundario.


Por motivos de salud, hoy no habrá atención telefónica. Puedes contactarme en el chat, email o enviar tu consulta desde la zona de usuarios.
Éste año he añadido a la oferta de servicios dos de los más demandados destinados ambos a mejorar la seguridad de las páginas web: el mantenimiento de WordPress y la creación de una página web nueva.
[ninja_form id=4]
¿Quieres que tu web cargue más rápido? ¿que tu contenido se posicione mejor en Google? ¿quieres poder mantener tu web actualizada y más segura? ¡Claro que sí! ¿quién no querría?
Pues todo eso y más es lo que hace Genesis Framework, un entorno de trabajo que se instala como complemento en tu página hecha con WordPress.
Todas estas maravillas se ofrecen además con una buena calidad-precio (unos 100€ con una plantilla) y con un soporte técnico básico.
Desarrollar una página web es una inversión de futuro, todo lo que se haga bien desde un principio te garantiza más tiempo de funcionamiento sin problemas. Por eso separar tanto las diferentes partes de una web es mucho mejor que el método anterior. Se hacía así:
Cada parte de las tres anteriores podía ser desarrollada por diferentes empresas, personas y enfoques lo que tarde o temprano generaba errores que eran muy complicados de solucionar.
Si el programador inicial de la web no había hecho bien su trabajo, se podía llegar a un punto donde toda la web era tal montón de parches que salía más a cuenta olvidarse de ella y empezar una de nuevo.
Luego estaba el tema de la seguridad, mientras más código obsoleto tengas en tu web, peor para ti y mejor para los hackers y spamers.
Genesis es el entorno sobre el que he estado desarrollando la web de Honesting durante muchos años. Cumple lo que promete. No es una solución tan llave en mano como la presentan ya que requiere de un cierto aprendizaje y muchos ajustes para que todo quede como se quiera pero sí es cierto que da una seguridad y estabilidad extra que con sólo WordPress no se consigue.
En el apartado de trabajos web del blog puedes ver todas las páginas webs que he hecho con Genesis Framework y algunos de sus diseños.
Recientemente han ampliado la lista de diseños y se pueden cubrir una gran cantidad de sectores. Seguro que encuentras alguno que te guste en la galería de temas.