Este artículo se escribió antes de pasar todos nuestros servidores a tecnología de discos SSD. Por favor, ten en cuenta esto a la hora de comparar con otros servidores. En breve, publicaremos una comparativa actualizada.
Comprar un plan de hosting siempre tiene un punto de salto al vacío y de confiar en el proveedor que ofrece el servicio. Los datos que se muestran son muy confusos para la mayoría de personas y, por si no hubiera suficiente con las palabras técnicas estándar, hay empresas que gustan de inventarse nuevos términos para diferenciarse así de la competencia. Palabras que suenen mejor, más modernas o cool.
En este artículo voy a comparar los tres planes de hosting que puedes contratar en Honesting: plan Base, PRO y Empresa.
Para la prueba, he elegido el dominio www.honesting.org sin usar https con una instalación limpia de wordpress. El servidor donde está alojado es el ns3.honesting.com, el mismo donde se aloja este blog que lees. Los tests se han hecho a las 12h del mediodía que suele ser la hora de más tráfico para que los resultados muestren el peor de los casos.
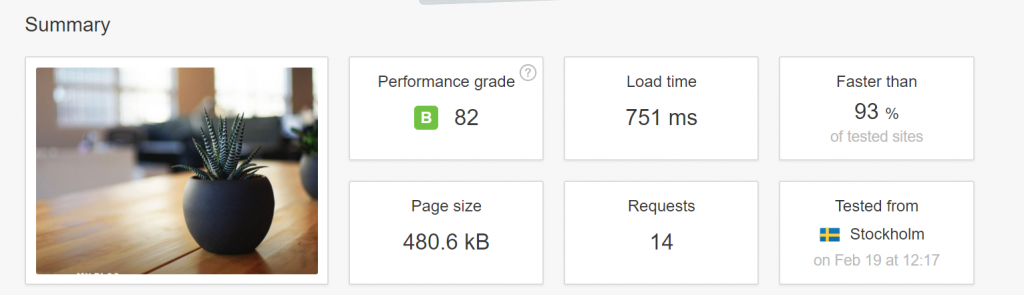
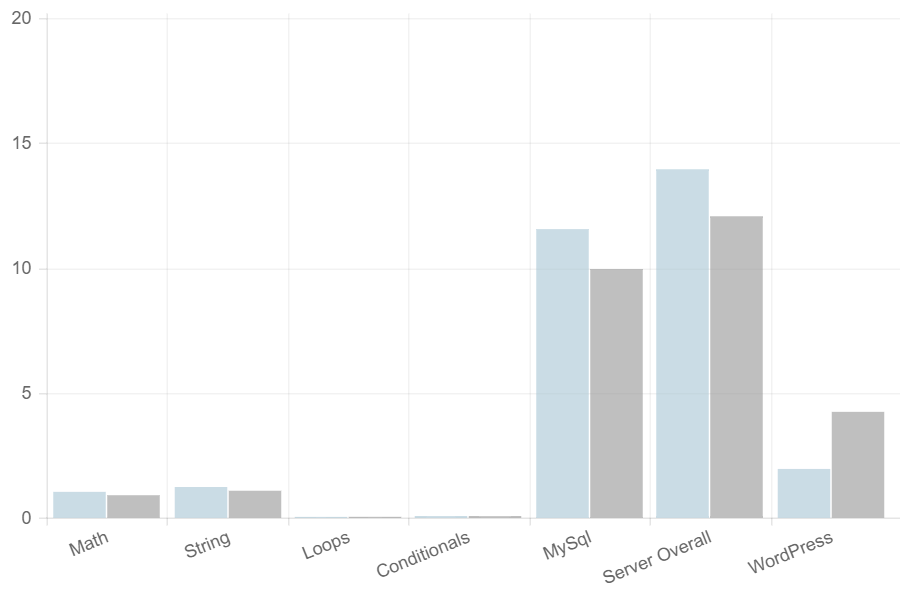
El plugin que hace las pruebas poniendo estrés sobre la web es WPPerformanceTester. Para medir también un dato objetivo externo, he usado la web Pingdom que ofrece un servicio gratuito para probar desde Suecia. Resultados de la comparativa en segundos:
Plan de hosting Base
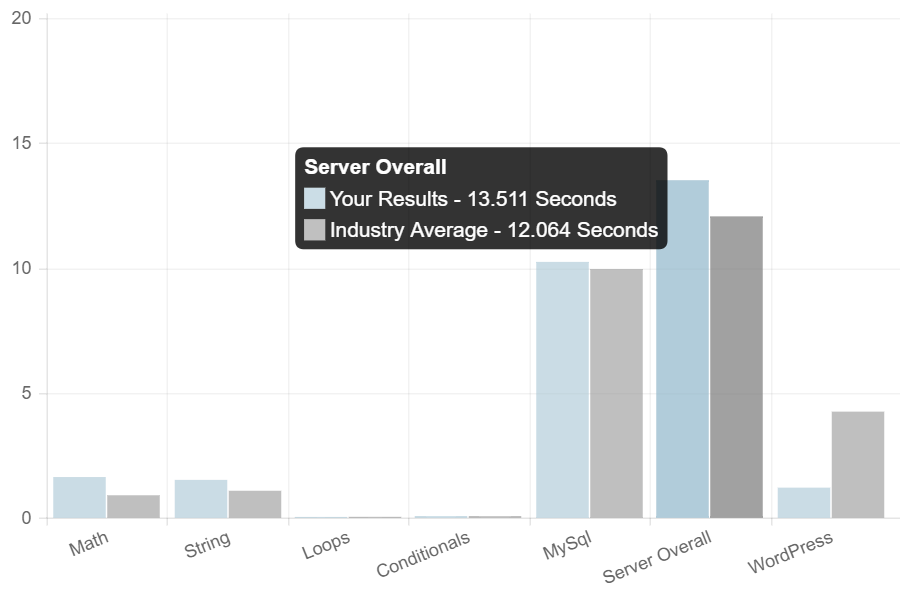
- Tiempo total del servidor: 13.949
- Tiempo total de wordpress: 1.95
Estos son los números de partida para una página web alojada en Honesting con un plan Base. 13 segundos es el tiempo de respuesta del servidor para servir todos los elementos.

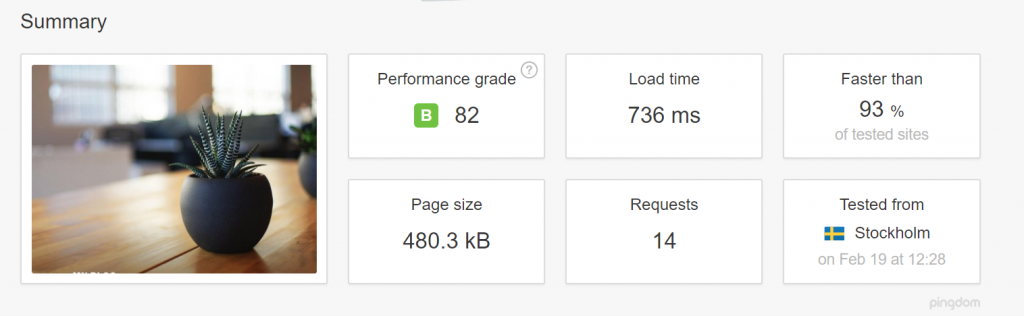
La página web sólo obtiene 82 puntos lo que es normal ya que no tiene ningún tipo de optimización, es un wordpress como viene recién sacado de la caja. Se indica que es un 93% más rápido que la mayoría de las webs comprobadas lo que tampoco tiene que llevar a engaño ya que no tiene ningún plugin ni código externo que suele ser lo que más ralentiza una web.

Plan de hosting PRO
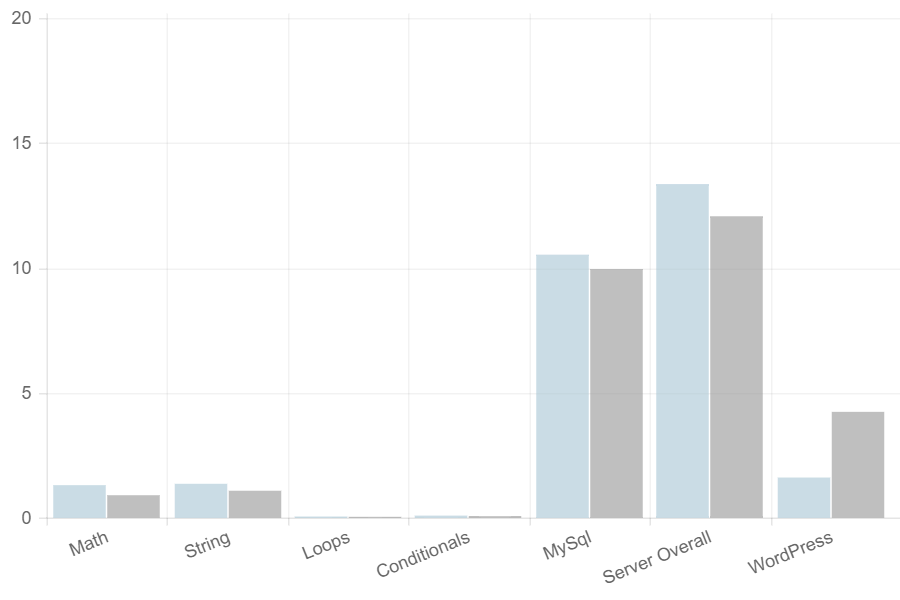
- Tiempo total del servidor: 13.356
- Tiempo total de wordpress: 1.615
El plan PRO tiene más recursos asignados en todos los aspectos que el plan Base así que no es ninguna sorpresa que mejora los resultados. Más capacidad de proceso, memoria, consultas a la base de datos, etc.


Plan de hosting Empresa
- Tiempo total del servidor: 10.981
- Tiempo total de wordpress: 1.692
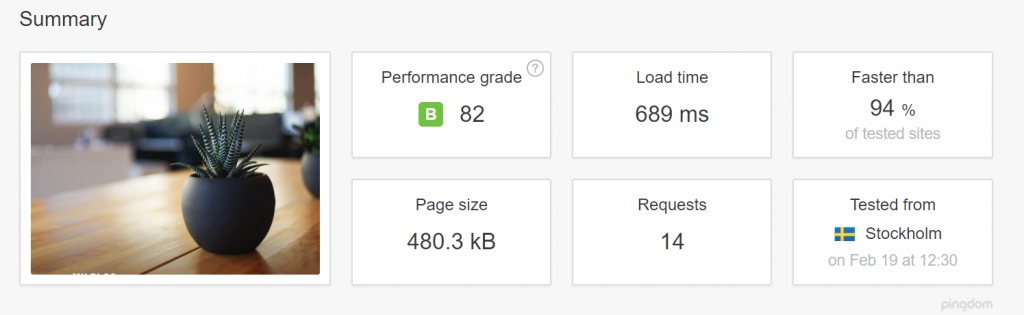
Mejora a su vez el plan PRO y se distancia del plan Base en unos 3 segundos, lo que puede empezar a notarse desde el punto de vista del visitante. La velocidad de carga mejora y sube a un 94% más rápido de la mayoría de webs comparadas.


5 conclusiones
- Hay mejoras como era esperable pero nada muy marcado que haga que de entrada tengas que elegir un plan de hosting u otro sólo por la velocidad de carga.
- La tecnología está tan avanzada que hay que hilar muy fino para que un humano pueda notar una mejora entre un plan más básico y uno con más recursos.
- A medida que tu web se vaya haciendo más compleja, requerirá más recursos y sí podría haber mucha diferencia entre un plan Base y un Empresa.
- Optimizar tu web y el código de programación es casi igual de importante que el servidor donde lo alojas. Consulta con quien te la haya hecho o contrata un bono de desarrollo para revisarlo.
- A Google sí le importa una diferencia de segundos en la carga de una web. Si lo que quieres es que se posicione por encima de la competencia, cualquier punto a tu favor es importante.