Jetpack es el nombre que recibe un plugin para WordPress que unifica muchas opciones como si se tratara de un mega pack, y que viene instalado por defecto (aunque no activo).
| Jetpack es en su propia existencia una contradicción frente a la metodología modular sobre la que se ha programado WordPress. |
WordPress utiliza desde sus inicios una licencia de distribución GNU, lo que significa que todo su código de programación está accesible para que cualquiera pueda acceder a él, ver cómo funciona y proponer mejoras.
Cuenta además con un sistema de añadidos o plugins que permiten añadir funcionalidades a la estructura básica de la página web. Lo mismo sucede con la parte de diseño con la que, a través de plantillas se puede modificar el aspecto por completo.
Esta modularidad caótica es lo que ha hecho que hoy sea el sistema más utilizado de Internet para la creación de páginas web, pues ha permitido crear todo un ecosistema de programadores, diseñadores y profesionales que pueden ganar dinero mejorando las funciones de serie.
Jetpack es el caballo de Troya con el que Automattic, la empresa que está detrás del desarrollo de WordPress, intenta acaparar más cuota de mercado atacando a todos aquellos profesionales que durante todo este tiempo han estado dándole soporte.
A pesar de todo lo negativo comentado hasta, ahora activar Jetpack aporta mejoras instantáneas a tu página web:

- Puedes añadir opciones desde sencillos menús activando o desactivando funciones a tu gusto sin tener que pasar por la instalación de plugins adicionales:
- Puedes añadir opciones desde sencillos menús activando o desactivando funciones a tu gusto sin tener que pasar por la instalación de plugins adicionales.
- Dar opción a tus visitantes a que se suscriban a nuevas entradas o a comentarios.
- Añadir las entradas relacionadas al final de un artículo.
- Delegar la distribución de las imágenes en la propia red de distribución de contenidos de WordPress.
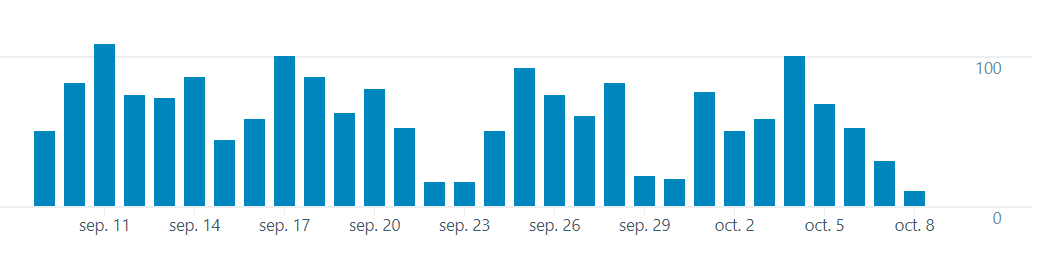
- Estadísticas ampliadas para ver de una forma gráfica las visitas que estás teniendo.
El gran inconveniente de todas estas funciones es la ralentización de tu página web. Jetpack será con total seguridad, el plugin que más tiempo tardará en cargar de tu página web. Suele utilizar alrededor del 30% del tiempo en el que se carga tu página web, incluso aunque tengas muchas de sus opciones desactivadas.
Compartir tu contenido de forma fácil en redes sociales
Por mi experiencia, la opción que más suele llamar la atención de Jetpack es la de distribuir automáticamente el contenido de nuevas entradas entre diferentes redes sociales. Cuando haces click en el botón de publicar, tu artículo se publica automáticamente en Facebook, Google, Twitter, etc.

Una gran ventaja para aquellas empresas que quieren aprovechar su tiempo al máximo, pues evita tener que estar copiando y pegando el mismo enlace.
Si eres diseñador, Jetpack también te facilita el trabajo porque incluye una pestaña donde añadir tu código CSS personalizado sin tener que entrar a editar ningún fichero.
Seguridad con jetpack
Las opciones que vienen con el plan gratuito en cuanto seguridad son muy básicas y parece que estén más destinadas a intentar venderte ampliaciones a planes superiores.
Conclusiones
Jetpack es una navaja suiza que tiene un poco de todo y que en algunas ocasiones, puede ser suficiente. Sin embargo, si buscas mejorar un aspecto concreto de tu página web, la mejor opción sigue siendo buscar un plugin dedicado que cumpla su función sin sobrecargar la web.
¿Qué opinas? ¿usas Jetpack? ¿has tenido algún problema con su uso o instalación? ¿te merece la pena?